Using WebView in XCode 4.0 with Objective-C
If you are wanting to use the WebView in your XCode/Obj-C project and are a little underwhelmed and confused by Apple’s docs, as i initially was then here i can show you step by step how to get up and running very quickly and very easily.
Firstly, before we begin this little tutorial is from what i have worked out myself, i found the documentation a bit confusing myself, it tends to ramble on a lot and not give the reader much in the way of code examples as i will do here; namely it talks more about Carbon than Cocoa front ends and the example code is very obscure and out of context and fails to mention several key steps for newcomers to Cocoa/Obj-C. The following steps are what i gathered from the documentation plus a little googling.
Chances are, if your reading this then like myself you got an error when trying to run you app after placement of the WebView and further more if you get past compilation you get a runtime error of: “program received signal: SIGABRT” in the code as a sort of fix-it tab and a GDB output of: “Terminating app due to uncaught exception ‘NSInvalidUnarchiveOperationException’, reason: ‘*** -[NSKeyedUnarchiver decodeObjectForKey:]: cannot decode object of class (WebView)”.
The 2 most significant steps that the apple docs don’t mention are 1) stating the header file for Webkit, which if your used to working in Windows you would not import the rendering engine for a webview equivalent and may be thrown by that and further more 2) import the webkit framework into the project.
So heres the steps you should take:
1) Create your project, here i created a basic cocoa project called webber.
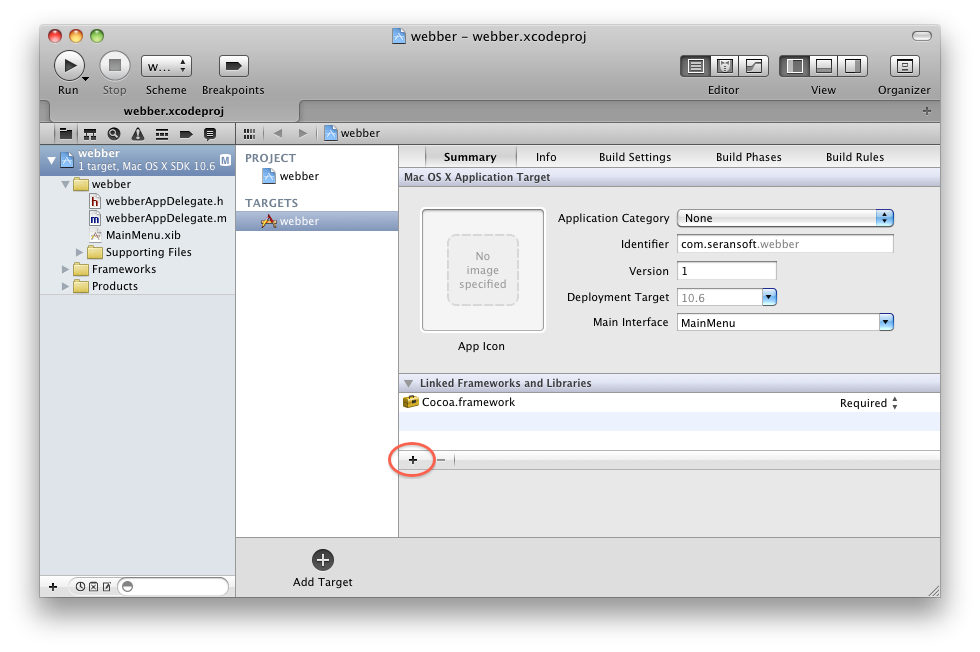
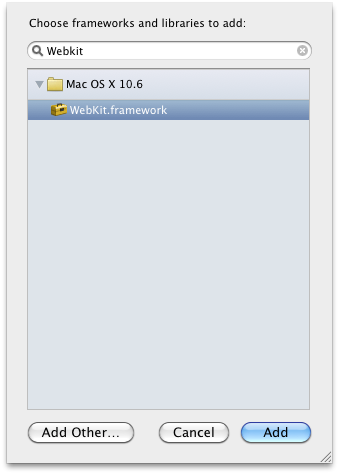
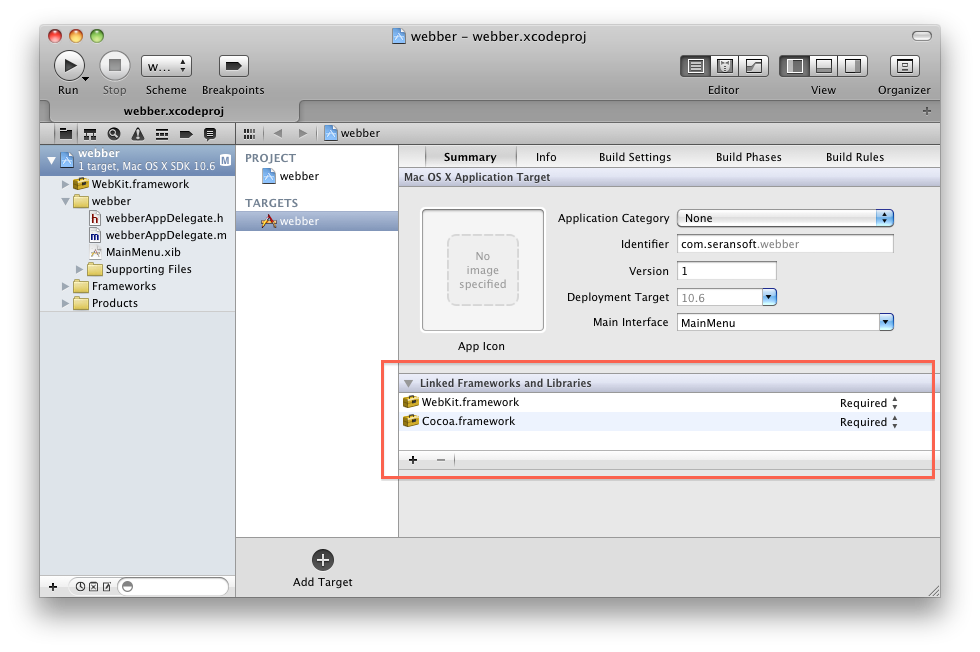
2) Add the WebKit.framework to your project as shown below:



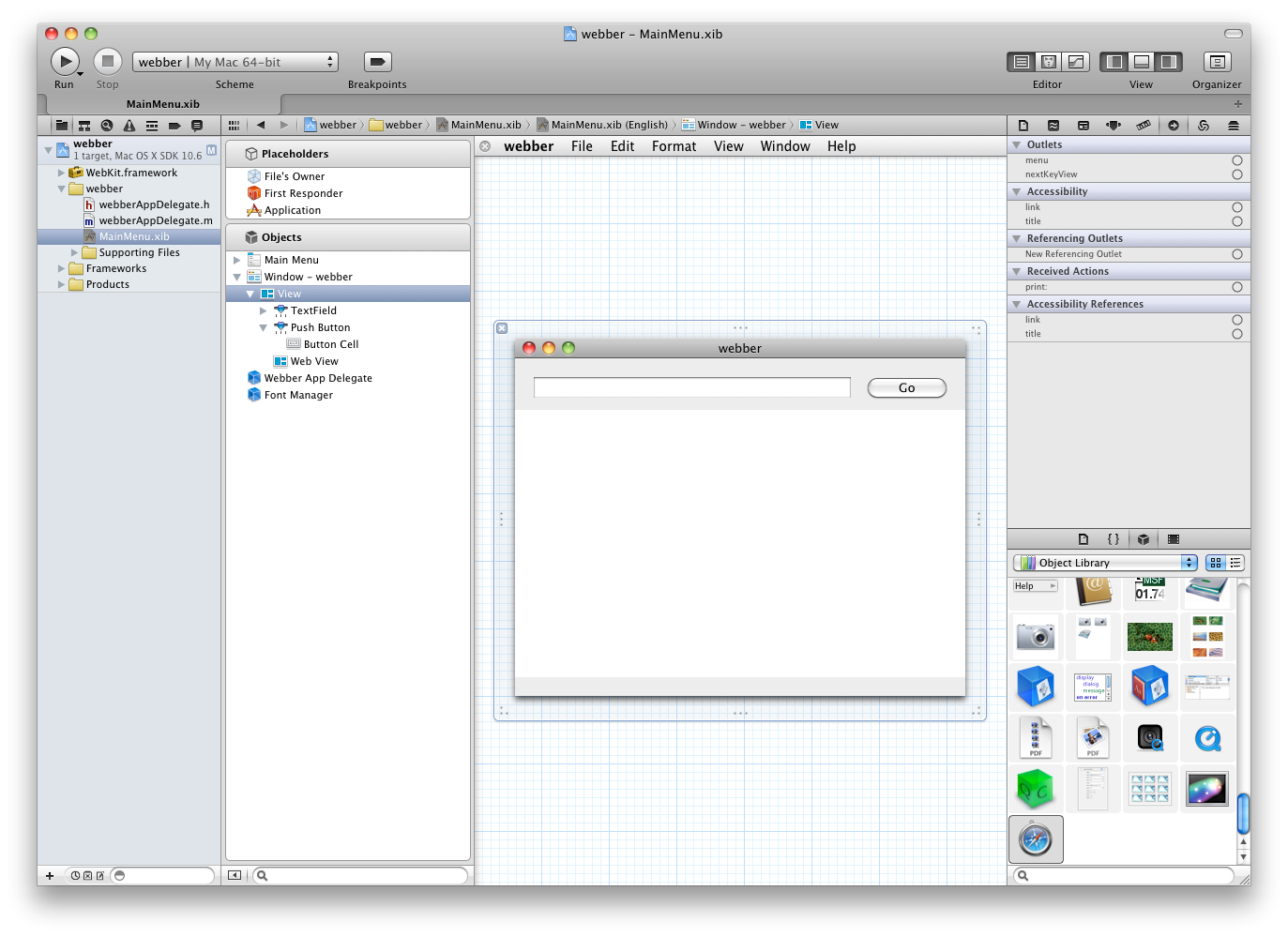
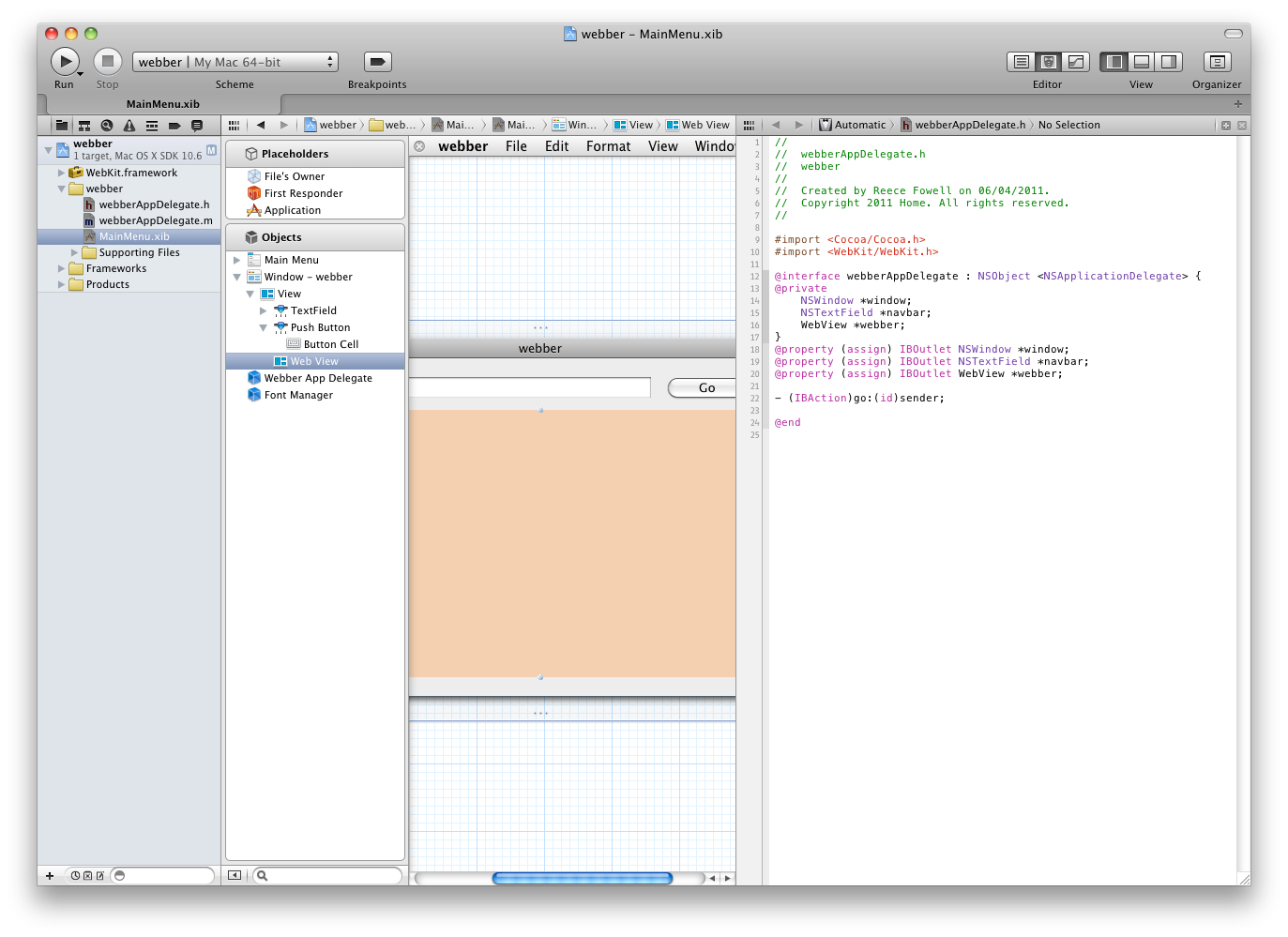
3) Add the webView to your window, in this instance i also added a textbox and a go button:

4) Drag your IBOutlet connections to your AppDelegate, you will need an outlet for the navigation textbox (navbar) and one for the webView component (webber), and lastly a IBAction for the go button (go). Then at the top of the code add a header for webkit, #import <Webkit/Webkit.h>. You should have something resembling this:

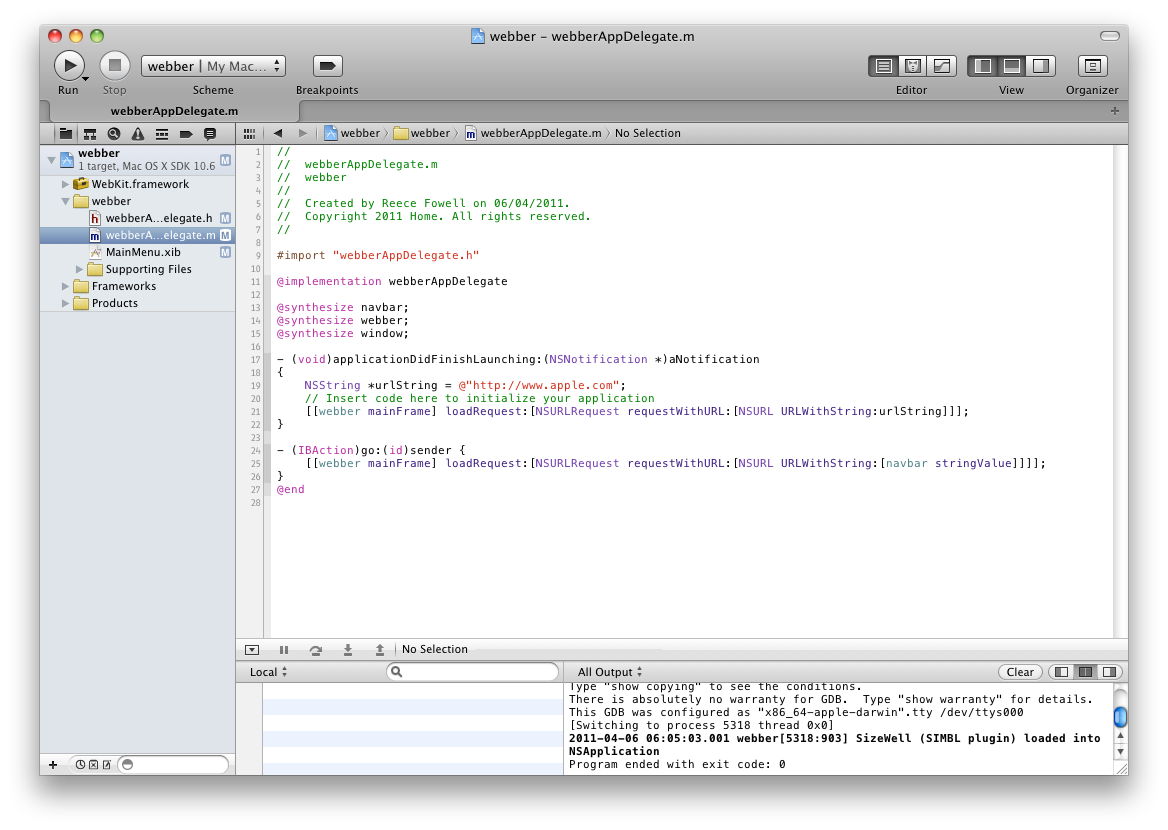
5) Now we add the implementation code to your AppDelegate.m file in the go and applicationDidFinishLaunching method:

So the first applicationDidFinishLaunching method will set the homepage of your webView to the apple site initially and after that you can type in a url in the textbox and click go and the browser will take you to the requested site.
Simples! I hope this helped those of you who bothered to read. Good luck and have fun with it.
When using xcode under files owner i dont have any class action what i’am i doing wroge.
@frankie
make sure that you set the class of files owner to your controller class and that you ensure your controller extends the proper root classes for the given view, like NSViewController or something. Still learning XCode 4 and Cocoa myself so not 100% sure myself but that could be what your after. Go to the forum for more in-depth exchange on this subject. http://www.codeconsortium.com
Many thanks for this. It took several Google searches, but I finally found the right keywords to bring me here. Saved me a lot of headaches. I had all the components I needed, just couldn’t find the code the populate the WebView.
Hi, I’ve followed your guide, but i have problems getting the “homepage” part working.
Could you upload an example?
typing is hard if you don’t understand it, can someone post the text what’s in the image up here?
@Ruben Stadman click the image to blow it up, there you can read the code in the screenshots.
nice tutorial for beginning learner of mac developer…
This is helpful information and it took a lot of searching to get here. I agree that the Apple documentation is confusing. I wonder if you could publish the complete text in your sixth image. For me, it is truncated on the right and I cannot see the complete code you used for the didFinishLaunching and the go methods.
Hi Reece,
Thanks for the helpful tutorial. I was wondering what I would do to restrict the webview from opening _blank, mailto, and any other app based links such as irc:\\ for example. I’ve research through and find that I should implement a redirectresponse or webpolicydelegate, though I’m not sure how these should be written. Any help would be appreciated. Thanks.
Hello i am kavin, its my first occasion to commenting anywhere, when i read this post i thought i could also make
comment due to this brilliant post.
Hello to all, as I am actually keen of reading this webpage’s post to be updated on a regular basis. It contains nice material.
THANK YOU SO MUCH!!
I am a Visual Basic programmer in Windows and I have an web browsing application. I was trying to move it onto the mac platform, but I am a noob at Xcode and forgot the #import. Great Tutorial!!!
Hi,
I tried to do the same in xcode 3.2.6.
Either the home page nor the other pages provided load on webview.
Can you please guide me if i have missed anything?
Thanks,
SweetCocoa
DUDE YOU ARE A LIFE SAVER!!! I was getting this error using gtm-oauth2 library and couldn’t figure it out and just somehow stumbled here!!! TY
so far so good.
can you help me fix this code, https://github.com/t-evans/webwrapper
default this code, webview portrait, now I need autororate landscape or autororate portraint everytime people change the way iphone or ipad.
thank you very much